How To Get Data From Ngrx Store
This post is role of the ongoing Athwart Architecture series, where we cover common design issues and solutions at the level of the View Layer and the Service layer. Here is the full series:
- View Layer Architecture - Smart Components vs Presentational Components
- View Layer Architecture - Container vs Presentational Components Common Pitfalls
- Service Layer Architecture - How to build Athwart apps using Observable Data Services
- Service Layer Architecture - Redux and Ngrx Shop - When to Use a Store And Why?
- Service Layer Compages - Ngrx Shop - An Compages Guide
Angular Service Layer - The Store Compages
With Angular, designing and developing the View layer of our awarding is simpler than ever.
But the service layer (as well known as the data layer) which is actually the functional heart of the application offers many options:
- How should nosotros structure the service layer?
- Should nosotros use a store?
- Should we utilize Redux?
- Should we use apparently RxJs?
- What about NgRx Store?
1 affair that is very popular in the Angular earth are store solutions.
They originated in the React globe and went through the usual technological adoption curve: mass adoption, realization that it's not the ultimate solution for everything, and then settling in using it in sure situations but non others.
Why are stores then pop in React?
Why have stores become and then popular in the React globe, is at that place a specific reason or is information technology due to a combination of reasons? Practise those reasons also use to the Angular earth, or are there culling solutions? What problems practice stores solve?
Did you notice that there is a lot of data on store solutions, but express information about when should we use them and why? Let's become over these questions.
Tabular array of Contents
In this mail service we will cover the following topics:
- When to use Redux or stores in general?
- Exercise we usually need a store?
- Why is Redux so pop in the React world?
- Are the issues solved by Redux besides present in the Angular world?
- What problems does a shop solve?
- What type of applications do good from a store solution?
- What type of tooling is in that location associated to a store solution?
- I Way Information Flow in React and Athwart
- Stores and Testability
- Stores and Functioning
- Stores and Tooling
- Redux vs Mobx
- Tooling comparison with Mobx and CycleJs
- Proposal for an approach
- Conclusions and Suggestions
When to use Redux or stores in general?
Stores take originated in the Redux globe, so that would be ane of the best places to look beginning, and so take it from there.
Let'due south have the react-howto guide to the React ecosystem, what are the recommendations? Here is an important quote:
You've probably heard of Flux. There's a ton of misinformation well-nigh Flux out at that place. A lot of people sit down down to build an app and desire to define their data model, and they think they need to utilize Flux to do it. This is the wrong way to adopt Flux.
There is also this well-known postal service by the creator of Redux - You Might Non Need Redux, which tin be applied to whatever store solution in general.
And then there is also this other statement in the React How-To, that seems to apply as to original Flux, Redux, Ngrx Shop or whatever shop solution in general:
You'll know when y'all need Flux. If y'all aren't certain if you need information technology, you don't need it.
Based on this, it looks like stores are not recommended for systematic utilise by some of their original creators. In these posts, we go the impression that the creators seem to fear that stores are seen as a one size fits all solution.
But then we run into posts like this one - I Always Seem to Need Redux
Somehow fifty-fifty though stores are recommended with caution by their own creators, they still were adopted at scale in the React globe.
Why could that exist? Let'due south effort to answer that.
When is it recommended to use Flux, or Redux?
If we dig deeper in the docs of the React How-To, nosotros get to a couple of indications of when nosotros benefit from Flux:
React components are bundled in a hierarchy. Almost of the time, your information model likewise follows a hierarchy. In these situations Flux doesn't buy yous much. Sometimes, notwithstanding, your data model is non hierarchical. When your React components start to receive props that feel extraneous, or y'all have a modest number of components starting to get very complex, so y'all might desire to look into Flux.
Also if we dig into the issues we get these recommendations also. A store-like architecture is recommended if:
You have a piece of data that needs to be used in multiple places in your app, and passing information technology via props makes your components suspension the single-responsibleness principle (i.east. makes their interface make less sense)
But also at that place is this scenario:
There are multiple independent actors (generally, the server and the cease-user) that may mutate that data
Then there are a couple of situations where it'southward suggested to use a shop solution together with React. So let'southward run across how does this fit into Angular.
Stores and applications with concurrent updates
If we base ourselves merely on the last part, only a modest number of apps namely applications with server push requirements would benefit from Flux. Because that's usually when we have multiple actors updating the aforementioned data, and that is the example of the original Facebook counter issue that originated Flux.
Have a look at the original Flux talk for more details on the original counter issue:
Note that we don't need to take server push to fall into this situation, long-polling with setInterval or modifying the data inside setTimeout would lead us to the same scenario: multiple actors editing concurrently the same data.
We can safely say that many applications don't have this problem, right? Information technology'due south an important problem that we need to design towards if present, just do virtually applications have information technology? Probably not, but a sure course of apps.
Only so why is Redux and so universally adopted in the React earth? That leaves the other reason provided.
What is the almost frequent problem that Redux solves?
Redux likewise solves the "extraneous props" issue. And that has got to be one of the main reasons why Redux is and so pop in the React world.
What could "props feels extraneous" mean in Athwart terms? Props are the equivalent of the @Input() member variables of an Angular component.
So this means that Redux helps us cope with situations where nosotros are passing inputs to components up the component tree using @Input(), but those inputs experience extraneous, equally not part of the application at that point.
For example, nosotros are passing something 5 or x levels upward the component tree. The leaves of the tree know what to do with information technology, but for all the components in the middle the input feels inapplicable and makes that component less reusable and more tied to the application. Merely that is just one instance.
The extraneous props consequence seems to be a component inter-communication effect.
At that place are situations where components are dependent on each other at completely dissimilar points in the component tree, and passing inputs 10 levels upwardly the tree and callback functions 10 levels down the tree then v levels upwards another branch is not scalable in complexity.
These are other cases when this happens:
- pass data deep downward the tree, and react to events several levels up the component tree
- Another issue is, we have sibling components in the tree that are interdependent,
and that stand for different view for the same information on the screen, like a list of folders with unread letters, and a total unread letters counter on the page header.
There are many more examples. If we only had props or @Input() every bit a component communication mechanism we would run into trouble very speedily. Passing simply inputs to components won't scale in complication.
These scenarios are really very common, so at that place is our answer.
Why is Redux so popular in the React globe?
Probably because it also solves the extraneous props issue: which means information technology provides a solution for more complex component interaction scenarios.
This is a fundamental problem without which nosotros cannot build larger applications, and Redux solves information technology.
Well-nigh all not-trivial applications have these scenarios, information technology really does not have a large application, about typical enterprise applications will accept some sort of complex component intercommunication scenario.
Why does Redux piece of work well in those cases?
If we try to solve those scenarios with upshot buses like AngularJs $scope.circulate(), we will easily end upwards with effect soup scenarios, where the events concatenation themselves in unexpected ways, and it becomes difficult to reason about the application.
This is because an upshot can very easily be turned instead into a control, causing the emitter to know about the internals of the receiver. Plus in that location is the possibility of chaining events together accidentally.
Redux looks like an event coach, but it's not. Actually, a Redux store is a combination of the Command and the Observable patterns. What nosotros do with the store is, nosotros transport information technology a command object known as an activeness:
Nosotros acceleration an action into the store, and the store will operate on the data inside the shop. Merely the emitter of the action does non know what the shop volition exercise with it.
Nosotros could also dispatch some other action from a completely different office of the application:
The store would process it and update the listing of messages. The messages are then sent to any parts of the application that need it. But the receiving end does not know what triggered the generation of the new information:
- a new bulletin arrived from the backend
- a refresh was requested
- a message is marked as read
So what does this have to do with decoupling and scaling in complexity?
How stores let decoupled component interaction
The components consuming the new version of the data (perchance a message list and a counter) do not know what acquired the data to change, much like when nosotros subscribe to a RxJs Observable we don't know what triggered the value emission, we only know that we take a new value.
The consuming components have subscribed themselves to the store, like if they had subscribed to a RxJs Appreciable. This pattern works well because we would take to go out of our way to turn the emitted data into a command, while with event buses that is extremely easy to practise.
What nearly server button?
Let's now say the server is also pushing new data constantly, new messages. The data is likewise pushed via a acceleration action:
In all cases, a new list of messages is received and rendered, either into a list of messages or a counter of unread messages. The result of the rendering will be consistent: we volition not have a listing of messages which are all read and a counter saying that in that location are 3 unread messages.
This situation is when a store shines
A store is an ideal solution for this problem of editable information and multiple actors, but allow's imagine that the data is non existence pushed from the server. In that example, we just have the component interaction and coordination problem, simply we don't have the possibility of race conditions.
In that case, the problem that nosotros are trying to solve is just component interaction at multiple disconnected places of the component tree, right?
We no longer need a solution for editing the aforementioned data past multiple concurrent actors. And this leads to an of import feature of Redux and stores in general.
Stores are a compound solution for multiple problems, not just ane
Nosotros tin can encounter with this example see that stores are a multi-responsibility solution:
- they solve the problem of component interaction via the Observable blueprint
- they provide a client-side cache if needed, to avoid doing repeated Ajax requests
- They provide a place to put temporary UI state, every bit we fill in a large form or desire to shop search criteria in a search form when navigating between router views
- and they solve the problem of allowing modification of client side transient data by multiple actors
Stores are not a solution for simply one of those problems, they solve all of them.
What is the problem with a multi-responsibility solution?
One potential problem with that is that is that those problems don't always come up together: yous might want to solve ane merely not the other. Not every application has the same constraints as Facebook: it's the biggest spider web application of the world with ane.8 Billion users.
Allow'south say that your application is your typical enterprise application with less than 100 users: you have limited use for a client-side cache, and likely no server push requirements.You might have server push merely the data is mostly read-but.
In that case, y'all probably don't do good from a store architecture (more than on that later).
Also, y'all might need to cover a circuitous component interaction scenario without needing to store the data in memory for that. The important office here is that these issues don't always come together: they come together for a very particular class of applications but non others.
It's of import to be aware that it doesn't and neither do other global stores solutions in full general, considering with Redux we are creating a large global awarding-level country: the store is an application wide singleton service.
The problem with global application state is not the fashion that its created, its the fact that it exists. It's very easy to create subtle errors due to the fact that we forgot to make clean it up. It actually does not change much the fact that we created the state using pure reducer functions just, or if the global state is immutable.
All of that helps, but we take still created global application state, and the main problem is however at that place: it exists and we need to clean information technology upwardly at all in all the right places, and that does not scale well in complication.
Just if needed, there is zip incorrect with global state: some user data needed everywhere, why not load it one time and put it in a singleton service?
What is the best fashion to bargain with global state?
The best way to avert global application state is to non create it unless it'southward necessary, which many times is not. Modernistic applications practice tend to need more country than before: like for instance where do we keep the last search results for a given search course as we navigate through the app?
Nosotros don't want to repeat a search each time when we go back from a detail to the master table, even though nosotros triggered a router navigation.
Can we apply temporary local land?
The ideal situation for these situations would be to be able to create a state that is local just to that interaction with that particular master-detail setup, and to make information technology so that it cleans itself up automatically later on utilise.
And this what Angular allows us to practise every bit nosotros will run across in a moment.
Are there culling solutions in the Angular globe, other than a store?
In Angular we accept a whole set of congenital-in solutions to handle complex component interaction scenarios. The core of all those solutions is the Athwart Dependency Injection organisation:
- We can inject services deep in the component tree if we want to, have a look at Angular Smart Components vs Presentation Components: What's the Difference, When to Apply Each and Why?)
- We can even inject components or services into each other if nosotros feel they are inherently tightly coupled
- We tin create shared information services that might or might not store the data
But that is simply to offset. Permit'due south get back the master-item scenario:
we can create a non-global service and associate it to a section of the page merely, using the hierarchical injector. This ways the service and its eventual land would clean itself up transparently.
Creating Local state that cleans itself upwardly
Let'due south say that we take navigated through a section of the awarding containing the messages list, and that we click on the list and we go to the detail of the message.
This is the top-level component of that road:
Notice the MessagesService in the providers property. What does this hateful? Information technology means that the service is not an application broad singleton. So if we wanted to keep the search results of the master in retentivity while nosotros open up and shut multiple details, the MessagesService would exist an ideal place to put it instead of a global shop. Why ?
Because this case of MessagesService is local to the MessagesContainerComponent and its siblings. It can merely be injected at that place and non anywhere else in the application.
You could also create a MessagesTableService and inject it at the level of the tabular array, utilize it to load and paginate data and have multiple tables side past side, each with its own instance of MessagesTableService.
The great thing about these local services visible only by a subset of the component tree is that they clean themselves up together with the associated component as we navigate away from its route.
The local stateful service could exist implemented for example as an Observable Information Service.
Angular and Stores - A Frequent pick?
As nosotros can see, in Athwart we accept a number of inter-component advice mechanisms available to u.s.a., not just @Input(), besides we have a mechanism for creating and disposing automatically of local country.
In Angular we don't necessarily benefit from a store to solve those problems, there are many other built-in solutions.
Many times a shop is added to an awarding to get an observable-like API to allow for sure component interactions: why not simply use an Observable?
Adding a store is an of import constraint to the overall compages of the application, and it implies the creation of a large amount of global awarding state. If at that place are improve alternatives born that don't imply this, why not consider them instead?
Using a Shop has a Toll
The shop does solve the problem of component interaction, but it also creates the need for managing country in your application, which might otherwise not exist when using other solutions.
This might mean that in Athwart a store solution would exist much less often useful than in React? Actually also in React after an initial period other solutions were sought as nosotros will see.
There are other arguments usually mentioned to support the choice of a store solution: performance, testability, tooling and the power to proceed the awarding predictable and simple to reason about. Let's cover these i past one, starting with the concluding.
Unidirectional Data Menses
Unidirectional data flow is an of import property that we hear about both in React and Angular: it's referred to a holding that is looked for in applications, that ensures that they are anticipated and easy to reason about.
Unidirectional Data Flow in React
In the original talks of Flux, unidirectional information flow is described as the following: the user triggers an activity, its gets dispatched to the stores which generate a new model and ship it to the view.
But the view cannot itself acceleration further actions while rendering, nor some other action tin exist dispatched if the dispatch for an activeness is already ongoing.
Avoiding this scenario looks similar one of the main goals of Flux based on the original presentation, have a look here. Another reference is made here.
Also, take a look at the original Flux dispatcher code hither where the check is made mentioned in the talks.
UI predictability in React and Flux seems to be aimed to be accomplished by and large past putting a beneficial constraint on the information layer: forestall chained dispatches.
Redux and Unidirectional Data Menses
It's important to be aware that Redux does not protect against the chained dispatch scenario mentioned in the original talks of Flux. With Redux we can trigger another acceleration from the subscribe method while in original Flux if an action was already existence dispatched we could not trigger another.
So the need for enforcing an unidirectional information menstruation does non seem to be ane of the main reasons why Redux is and so widely adopted, because by design and at least co-ordinate to the definition provided in the original Flux talks, information technology does non prevent the chained dispatch problem.
Peradventure because information technology's too constraining and in practice, it does non happen a lot?
Unidirectional Data Period in Angular
In Angular we besides encounter unidirectional data flow mentioned as a property that allows usa to reason about the application in a predictable mode.
Just there the business seems a bit different although related: it's non virtually putting a constraint on the data layer, the information layer can have any form.
Unidirectional data flow in Angular is described as making certain that the view cannot update itself. What does that mean?
Unidirectional Data flow and Rendering in Development Mode
When the rendering starts, we become through the component tree in one sweep and a component cannot during rendering give different results on a second pass or modify a parent component.
Basically, the deed of evaluating the expressions in the templates or triggering certain component lifecycle methods cannot itself trigger further changes in the view, creating a situation similar to the multi-pace digest bike of AngularJs, which sometimes lead to unpredictable results.
Breaking Angular Unidirectional Information Flow
Imagine y'all are printing a random number to the screen: if you try to calculate it via a component getter method and laissez passer information technology to a template expression, we will interruption the awarding in development way, considering yous don't get the same result in the second acme to lesser sweep:
Attempt information technology, you lot should get:
Expression has inverse subsequently it was checked So it looks like to ensure a predictable rendering behavior in the UI and preventing the view from updating itself, we don't necessarily need to adopt a store-like architecture.
Let's go over another common reason presented to employ a shop: improved performance and side by side permit's go over testability and tooling.
Stores and Performance
Sometimes stores are mentioned as a way to brand an application more performant, because we can make the state immutable using something like ImmutableJs or Deep Freeze, and we tin can then use OnPush change detection everywhere.
The Angular Change Detection mechanism is out of the box blazing fast and behaves very intuitively. By default only what we use in the template every bit expressions is used to detect changes, all the residue is ignored (have a look at this mail service).
OnPush is actually an optimization that only a few applications will probable benefit from, like applications that load a lot of data (and how much data can we load that volition still be useful for the user), or applications that run in very constrained devices.
It's safe to say that most applications don't fall under those categories (given current smartphones). Just if we still need OnPush, nosotros can simply use it without a store, peculiarly if our data is mostly read-but.
If the application is a real-fourth dimension dashboard of some sort similar a nautical chart dashboard, it'due south probably better to either throttle the information or another solution. Nosotros can fifty-fifty disassemble a branch of the UI from modify detection and throttle its rendering.
The main point here is that adding a store does hateful that we will make an application more performant or easier to optimize, because we can optimize the change detection arrangement in a completely contained way from the shop - the two things can exist used together just are not inherently linked.
Another common point for adoption of a store architecture is testability, permit's look into that, it's the terminal point before getting to the demo of the tooling.
Stores and Testability
One of the main benefits often presented to introduce a store is that it volition better the testability of the awarding.
It'south true that reducer functions are easy to test, but the application itself is not made more testable by introducing a store, anymore than it'due south testable because we inject dependencies via the dependency injection arrangement instead of creating them directly inside components.
Permit's say that an application does not have a lot of information modification or concurrent modifications of data by the server and the user: that application probably does not need a store, and introducing it would non make information technology more than testable.
Simply last and certainly not least, nosotros get to a huge benefit - the tooling.
Stores and Tooling
One of the biggest reasons for using a store it's the tooling ecosystem it provides. The tooling is astonishing, time traveling debugging, beingness able to attach a store state to a bug report and hot reloading those are huge features.
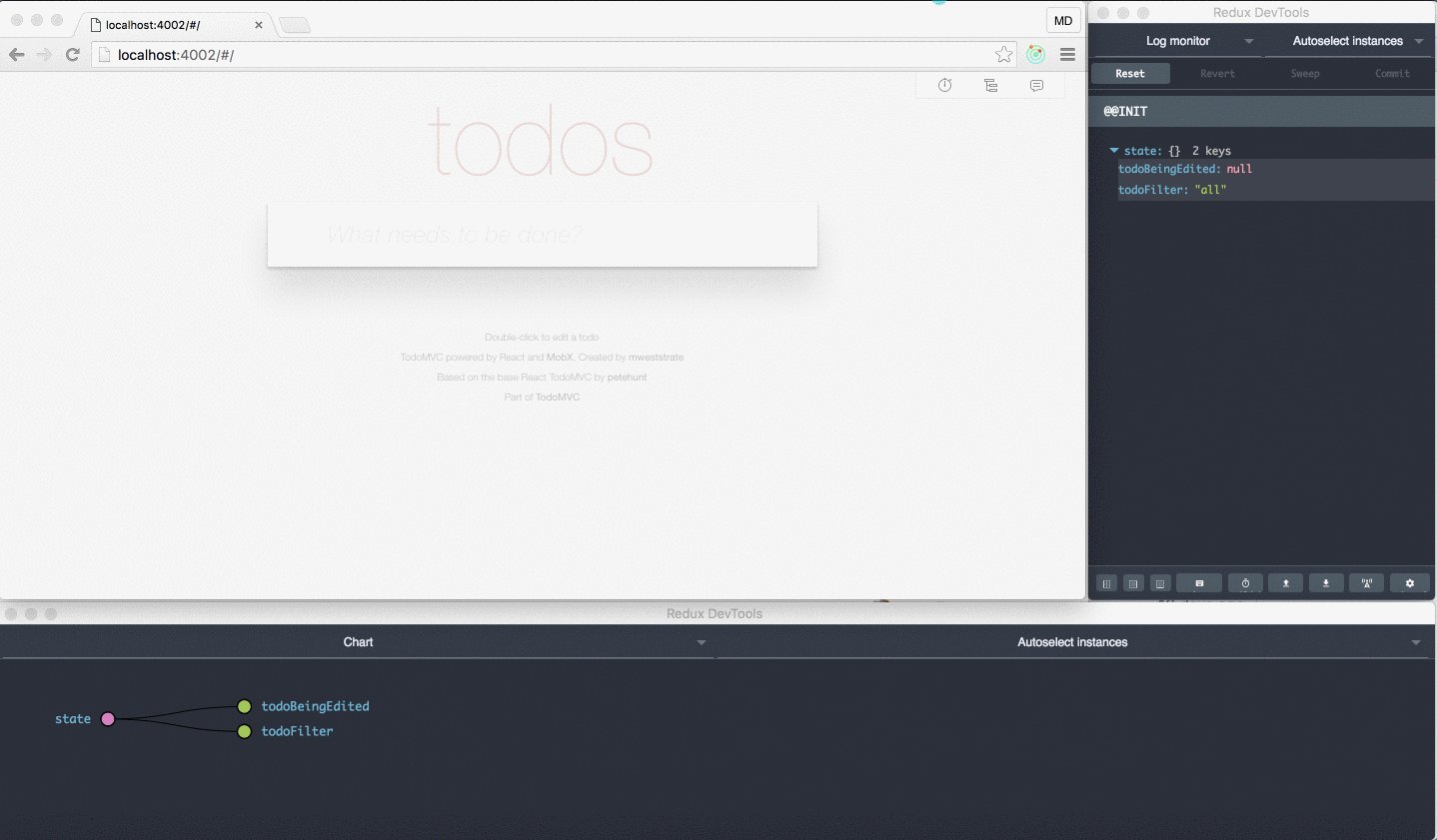
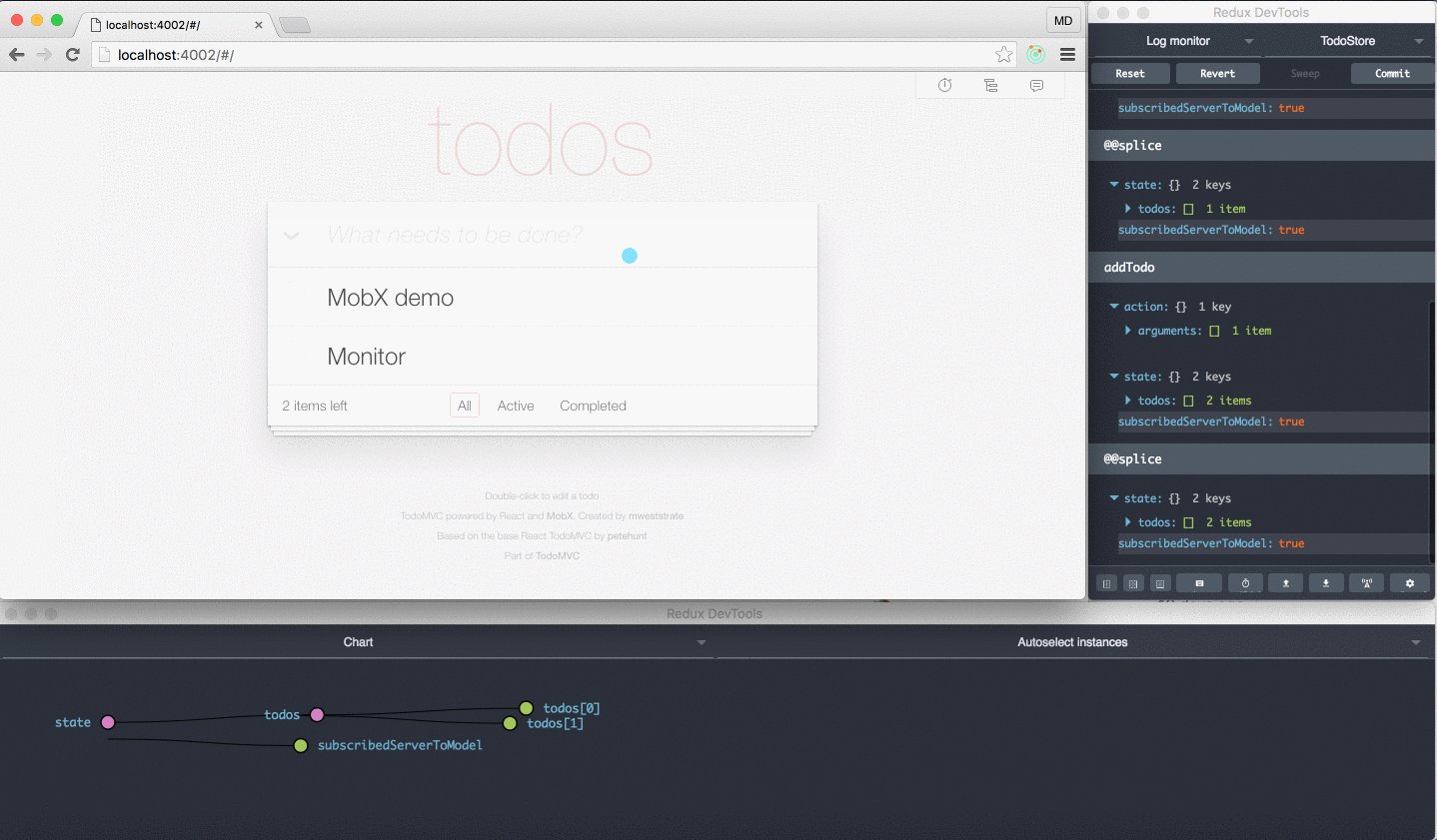
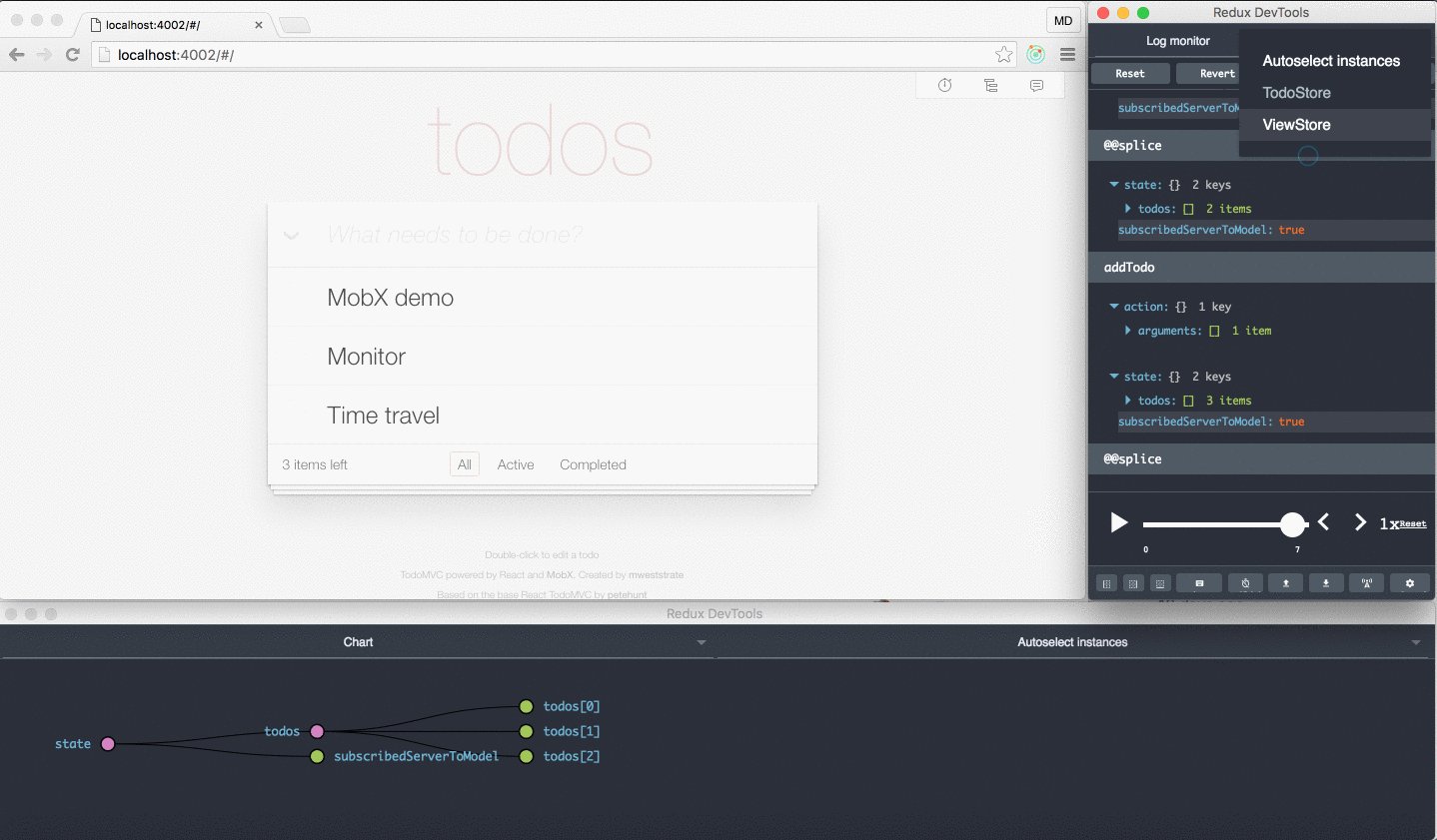
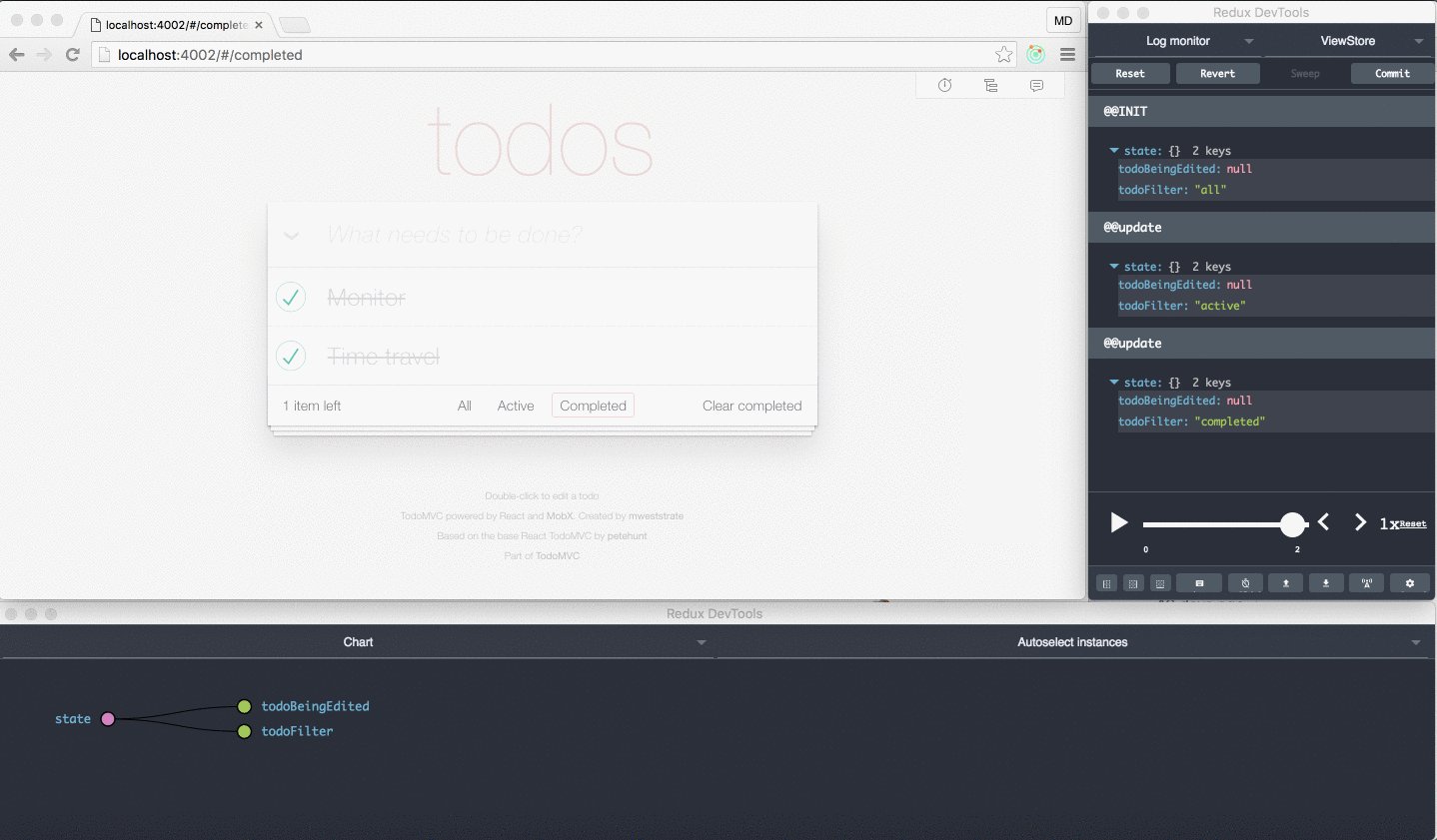
Check this short video with a demo of the Ngrx DevTools. If you take never seen it, its actually worth information technology.
These tools are amazing, merely it looks like these days Redux is non a must use in new React applications, so how does that work in terms of tooling?
A frequent alternative to Redux
Later a menstruation of initial adoption of mostly Redux, many React applications are being congenital using MobX, which is a variation of the Observable pattern.
Nosotros can come across this description in the docs:
MobX adds observable capabilities to existing data structures similar objects, arrays and course instances. This can simply be done by annotating your form properties with the @observable decorator (ES.Next).
And here is a small code sample of what it looks like:
If you saw the video above on the NgRx Dev Tools, does this expect familiar ? Take a expect, in that location are some too developer tools like the redux dev tools for Mobx:

Actually, the Mobx dev tools use as well the same browser plugin. Based on this example, it seems that to have this advanced blazon of tooling we don't necessarily need to prefer a store compages.
All nosotros need to exercise is write our application using an Appreciable library with a proficient or evolving tooling ecosystem.
Another ecosystem related to the notions of streams and of the appreciable pattern and its variations it's the CycleJs ecosystem.
Here is a view on Flux, Redux and a demo of some Developer Tools in the CycleJs ecosystem. Just earlier, we have a great discussion almost adding tooling while not bringing a pre-defined architecture with it (by @andrestaltz).
The whole talk is a great watch, but if you are choosing an architecture for your application, and so the 5 infinitesimal word hither at 13:03 makes some very interesting points:
Then the tooling is demonstrated at the finish, note that many of this advanced tooling is in general a work in progress across ecosystems.
The most of import thing to keep in mind here is that information technology looks like there are other ways of obtaining slap-up tooling without adopting a store compages.
Conclusions
It could well be that Store architectures initially became popular in the React earth considering they solved a couple of cardinal issues that React every bit existence just the View did not provide (by design) a solution for out of the box:
- provide an Observable-like pattern for decoupled component interaction
- provide a client container for temporary UI state
- provide a cache for avoiding excessive HTTP requests
- provide a solution for concurrent data modification by multiple actors
- provide a hook for tooling
Then one-half a year to one yr afterwards the ecosystem evolved to adopt stores in only certain application types and not others. The same matter might be happening now in the Angular globe, and the outcome could exist the same. Permit's keep an eye on the tooling, ane of the main features of RxJs 5 will be improved debugability.
Suggestions
So what does this all mean, if you are choosing an architecture for your application, what to do then? The original quote of the React How-To nonetheless seems like good advise:
You'll know when you demand Flux. If yous aren't sure if you need information technology, y'all don't need it
Here is a suggestion: unless you have a concurrent information modification scenario, consider starting to build your application with some plain RxJs services, leveraging local services and the dependency injection system.
And so if the need arises, we can ever refactor office of the application into a store if a use case comes up.
On the other paw if we accept a concurrent data modification scenario in a function of our application, we might also use a store from the beginning, because that is a not bad solution for that situation.
If you are looking to use RxJs in the specific context of an Angular awarding, nosotros recommend the Reactive Angular Course, where we cover lots of usually used reactive pattern patterns for building Athwart applications.
If yous are merely getting started learning Athwart, accept a look at the Angular for Beginners Course:

Other posts on Athwart
If you enjoyed this mail, have also a look besides at other popular posts that y'all might observe interesting:
- Angular Router - How To Build a Navigation Menu with Bootstrap 4 and Nested Routes
- Angular Router - Extended Guided Tour, Avoid Common Pitfalls
- Angular Components - The Fundamentals
- How to build Athwart apps using Observable Data Services - Pitfalls to avoid
- Introduction to Angular Forms - Template Driven vs Model Driven
- Athwart ngFor - Learn all Features including trackBy, why is information technology not only for Arrays ?
- Angular Universal In Practise - How to build SEO Friendly Single Page Apps with Angular
- How does Angular Change Detection Actually Work ?
- Typescript two Type Definitions Crash Form - Types and Npm, how are they linked ? @types, Compiler Opt-In Types: When To Apply Each and Why ?
Source: https://blog.angular-university.io/angular-2-redux-ngrx-rxjs/

0 Response to "How To Get Data From Ngrx Store"
Post a Comment